How to create FREE WhatsApp Button for your website?
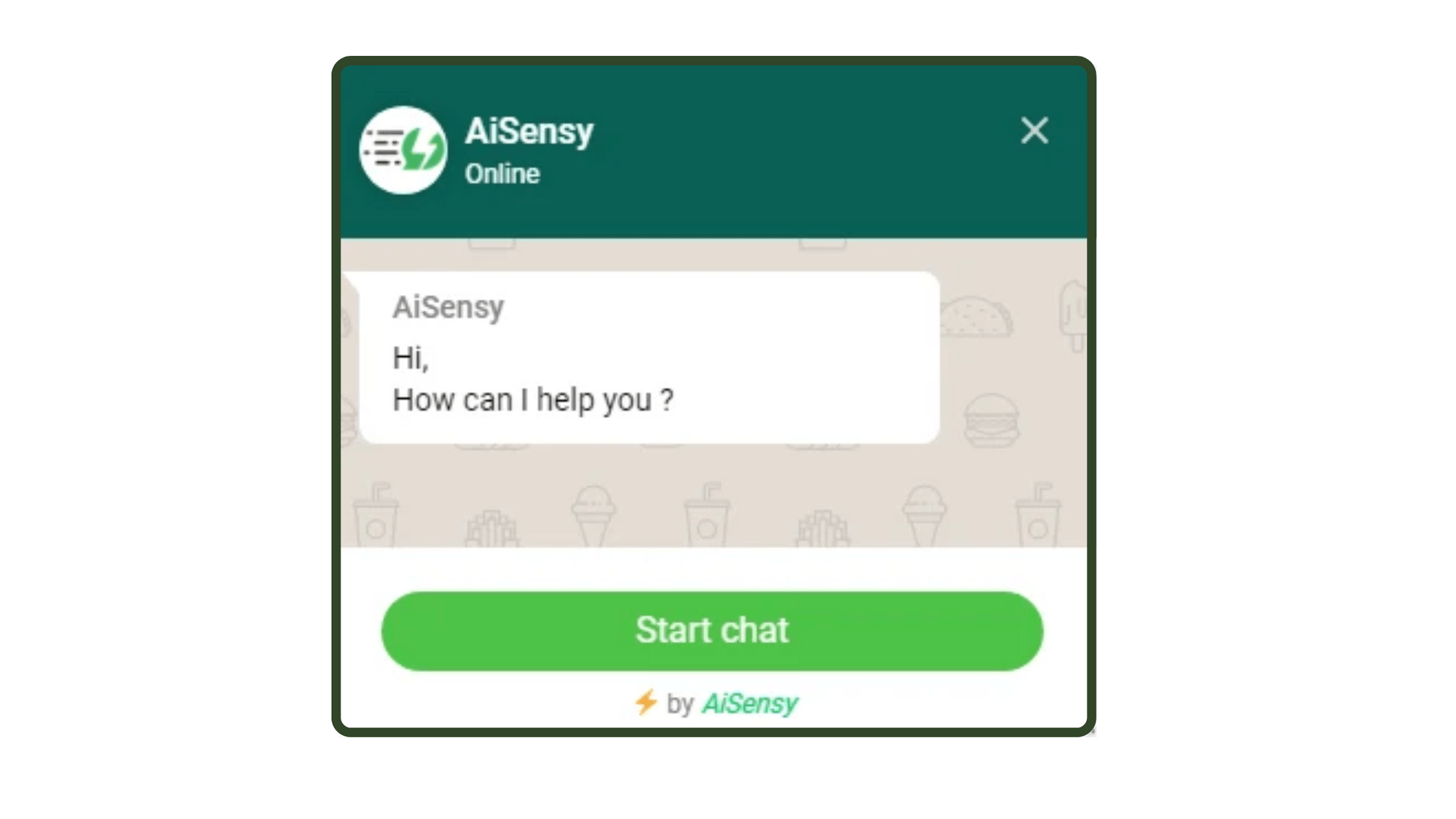
A WhatsApp Button lets visitors engage with you on WhatsApp directly from your website, even after they leave. By clicking the button, users can instantly connect with you via chat.
With a WhatsApp Button, you can:
- Drive website visitors to WhatsApp
- Instantly receive user's names & WhatsApp numbers
With a WhatsApp Button, you can:
- Drive website visitors to WhatsApp
- Instantly receive user's names & WhatsApp numbers