How to create Drag & Drop Chatbot in just 10 minutes? (Chatbot Flow Builder)
Wish to automate your Customer Support and Sales on WhatsApp?
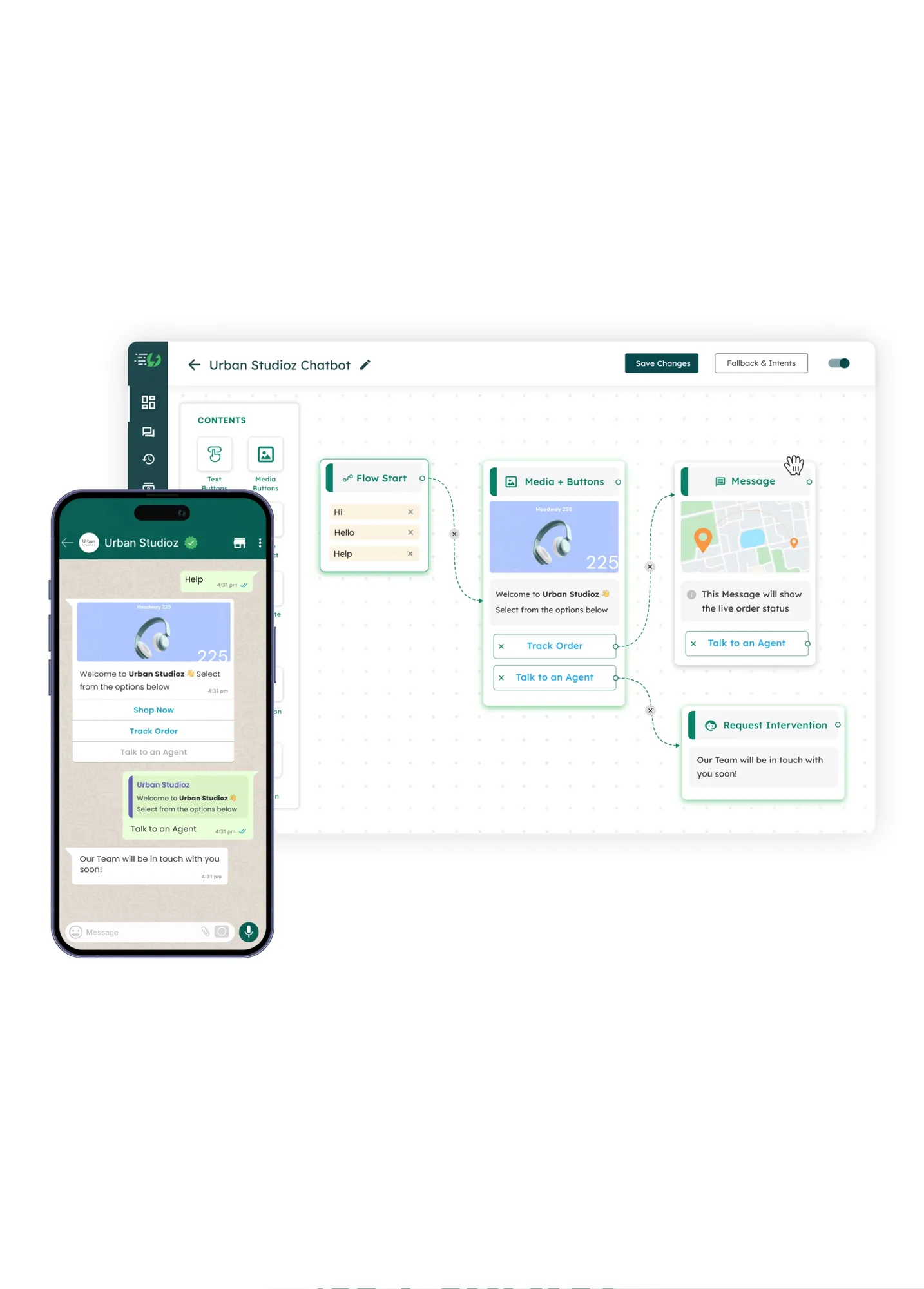
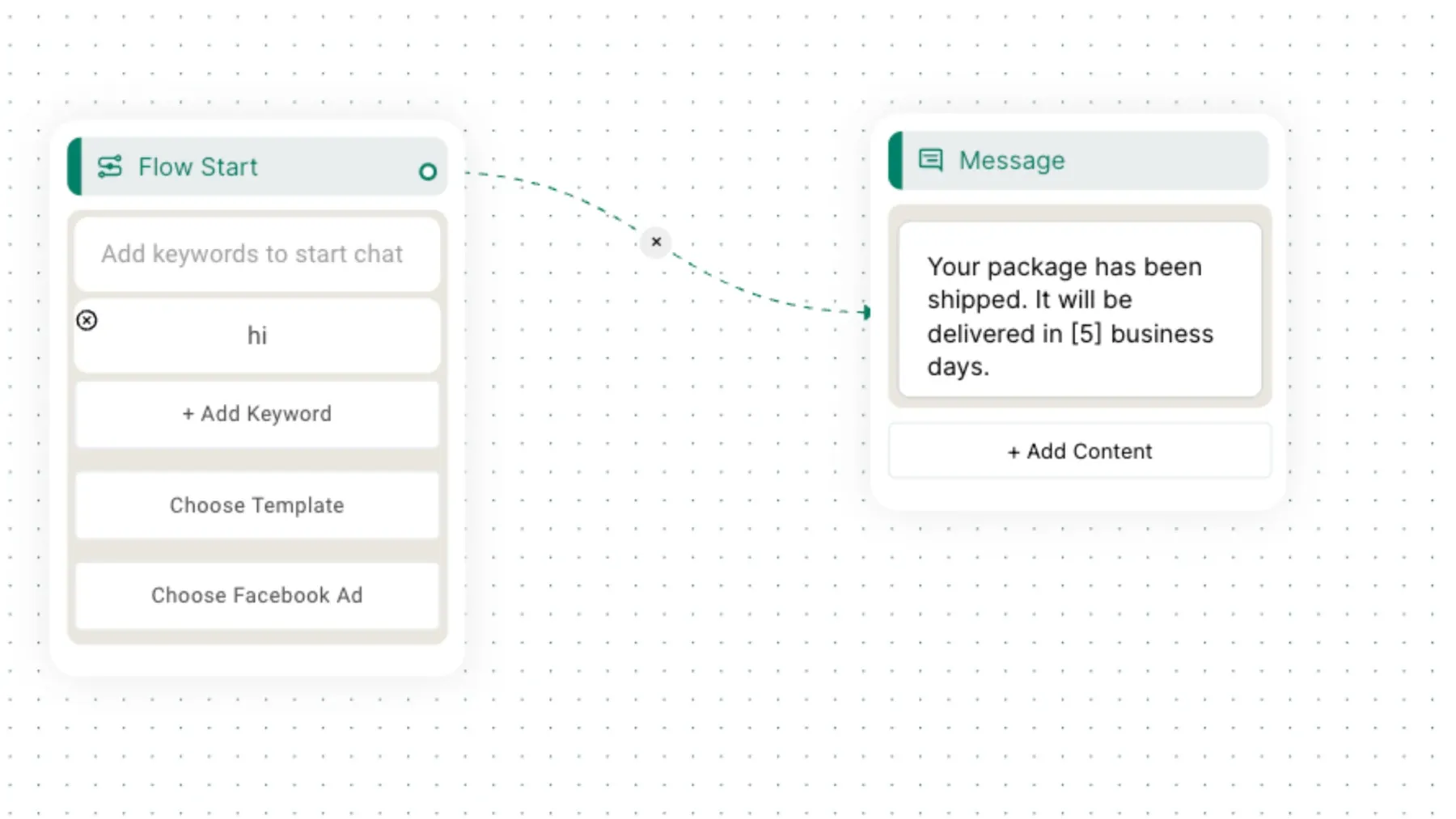
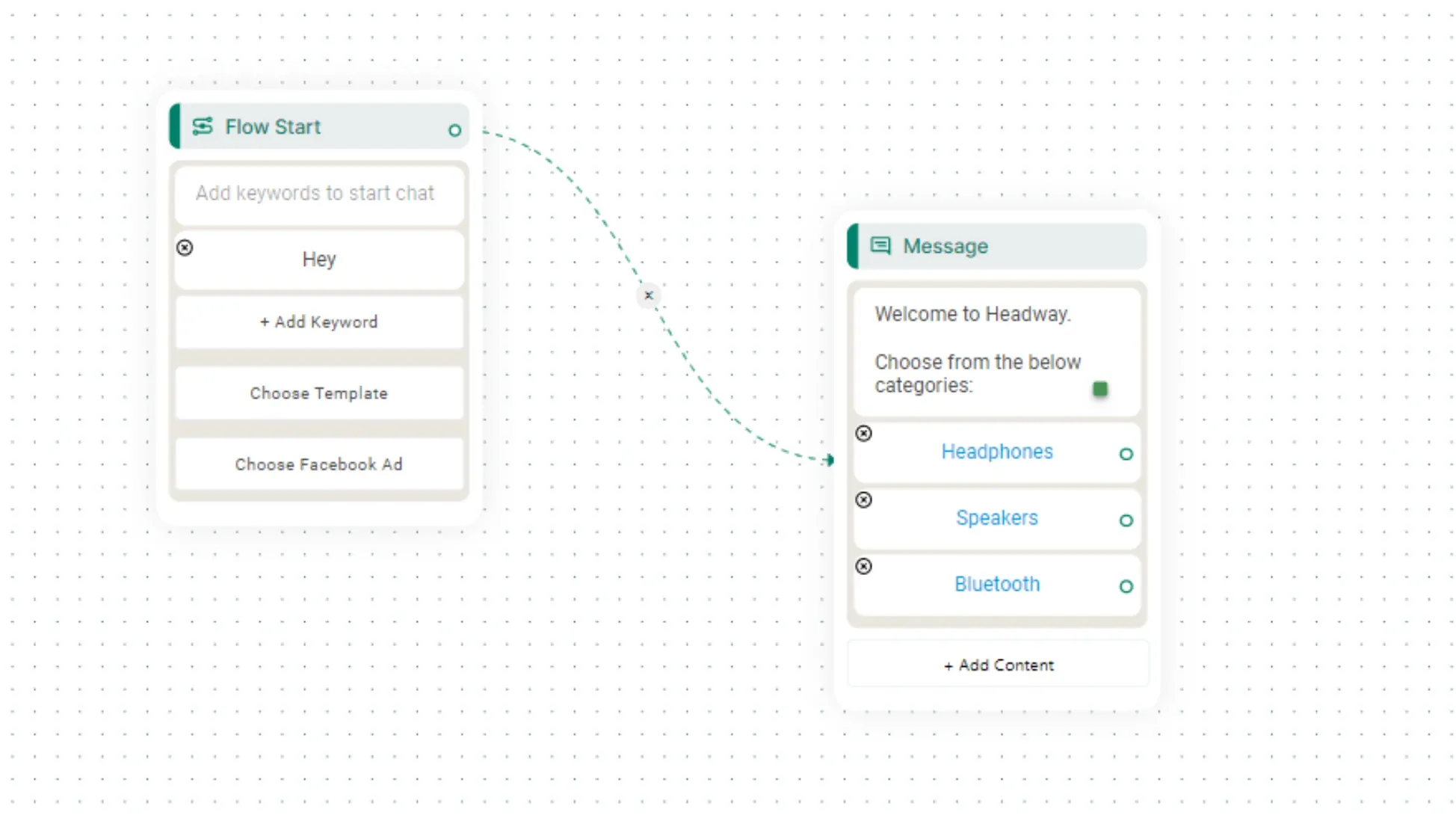
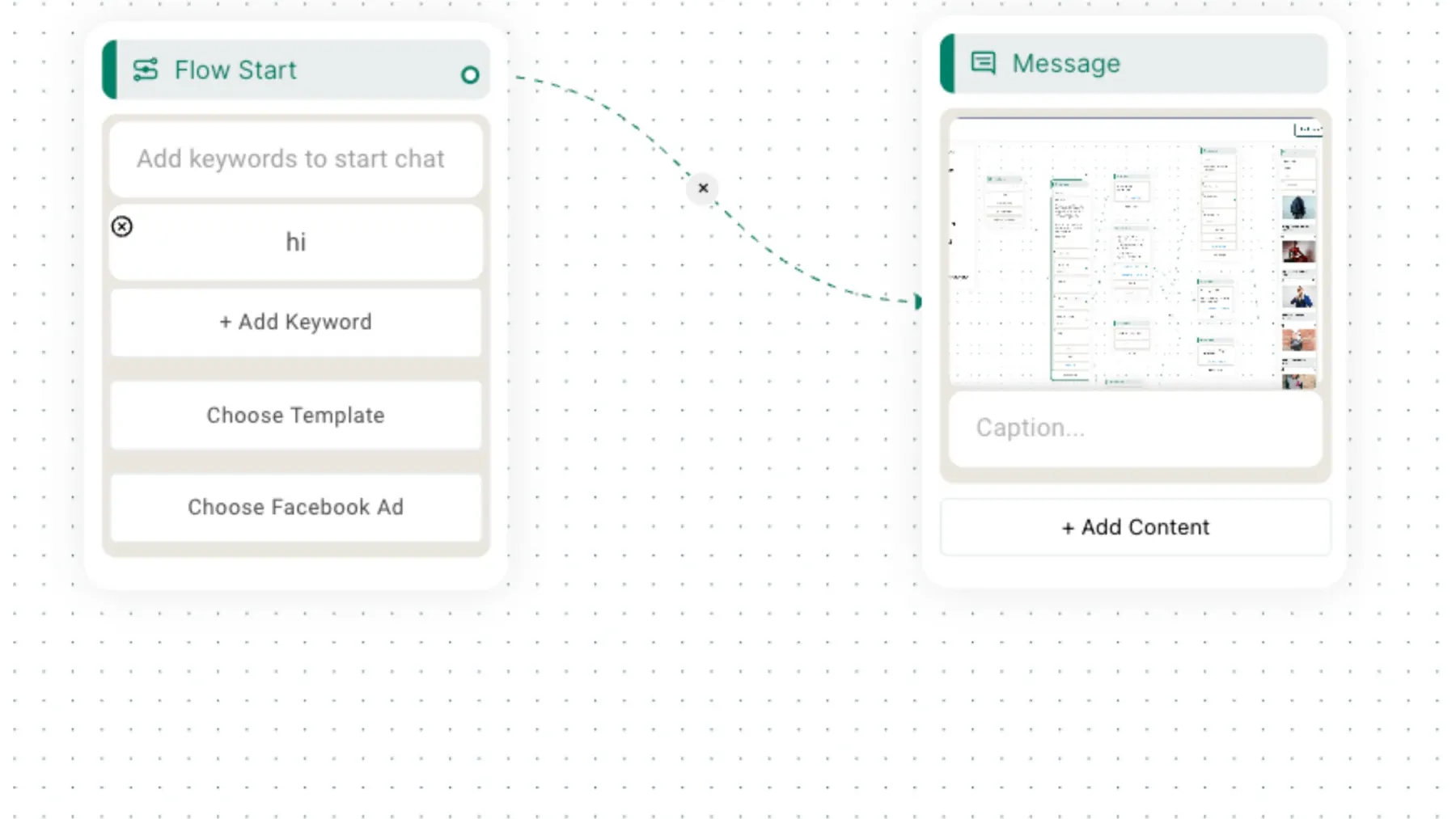
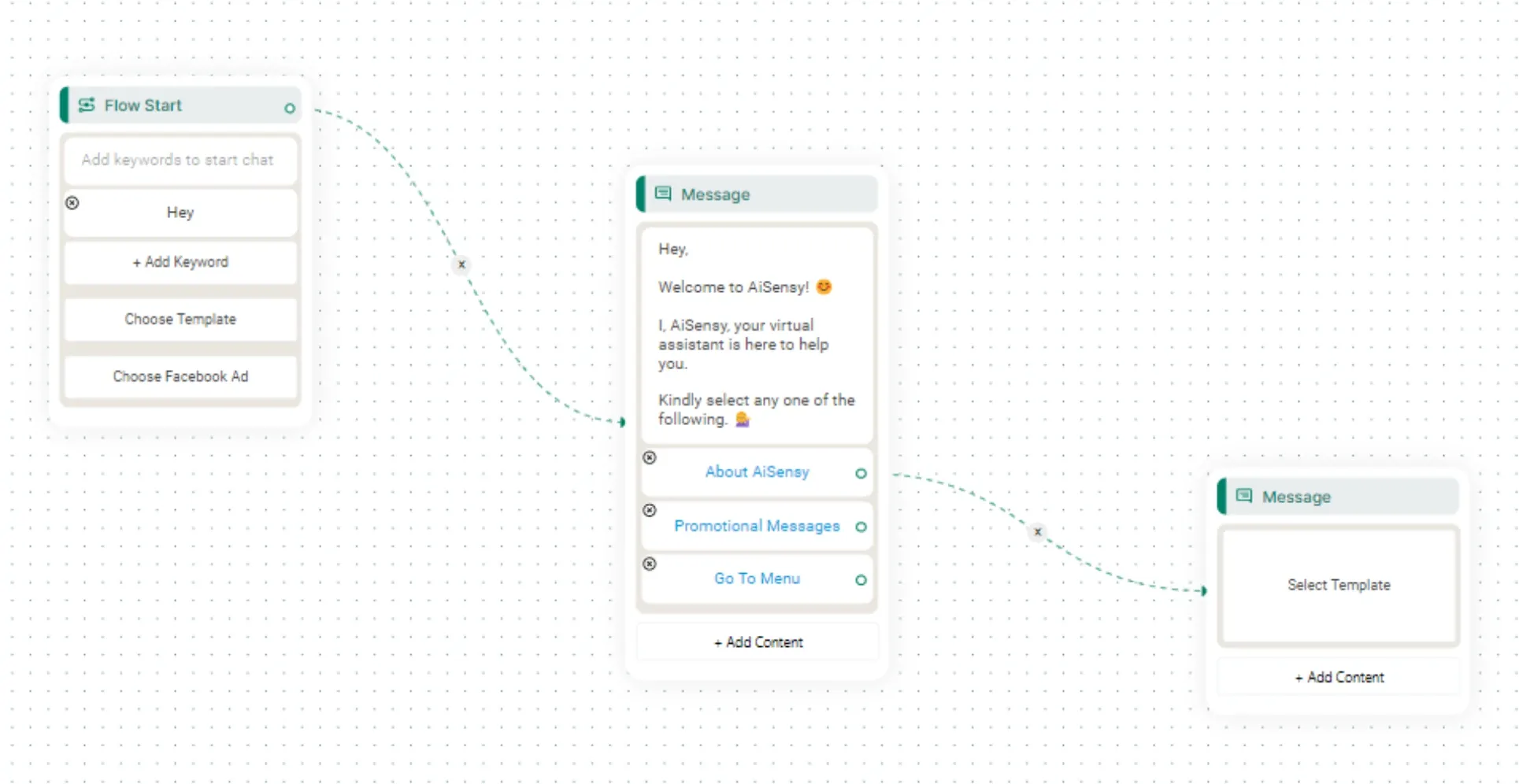
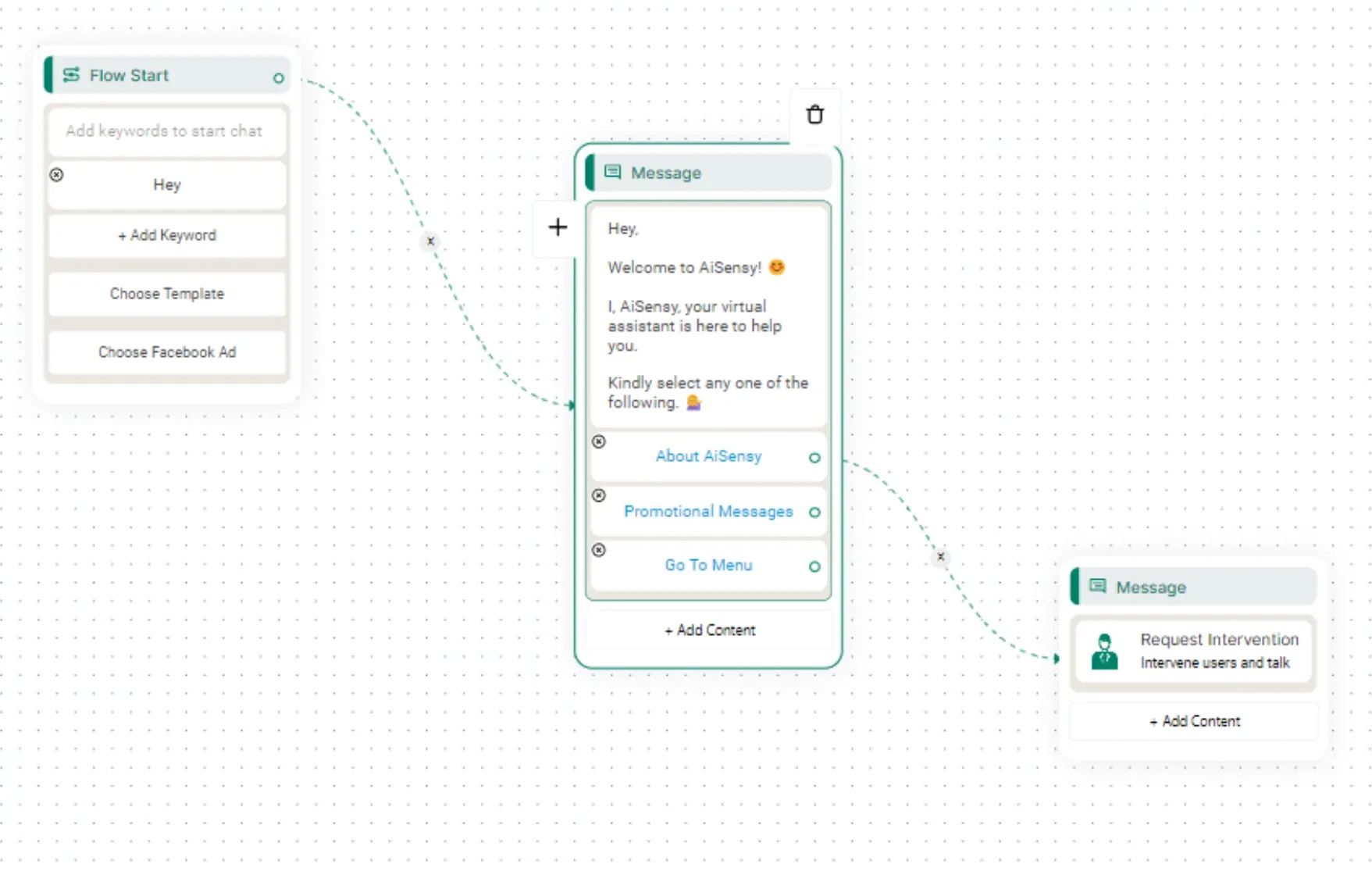
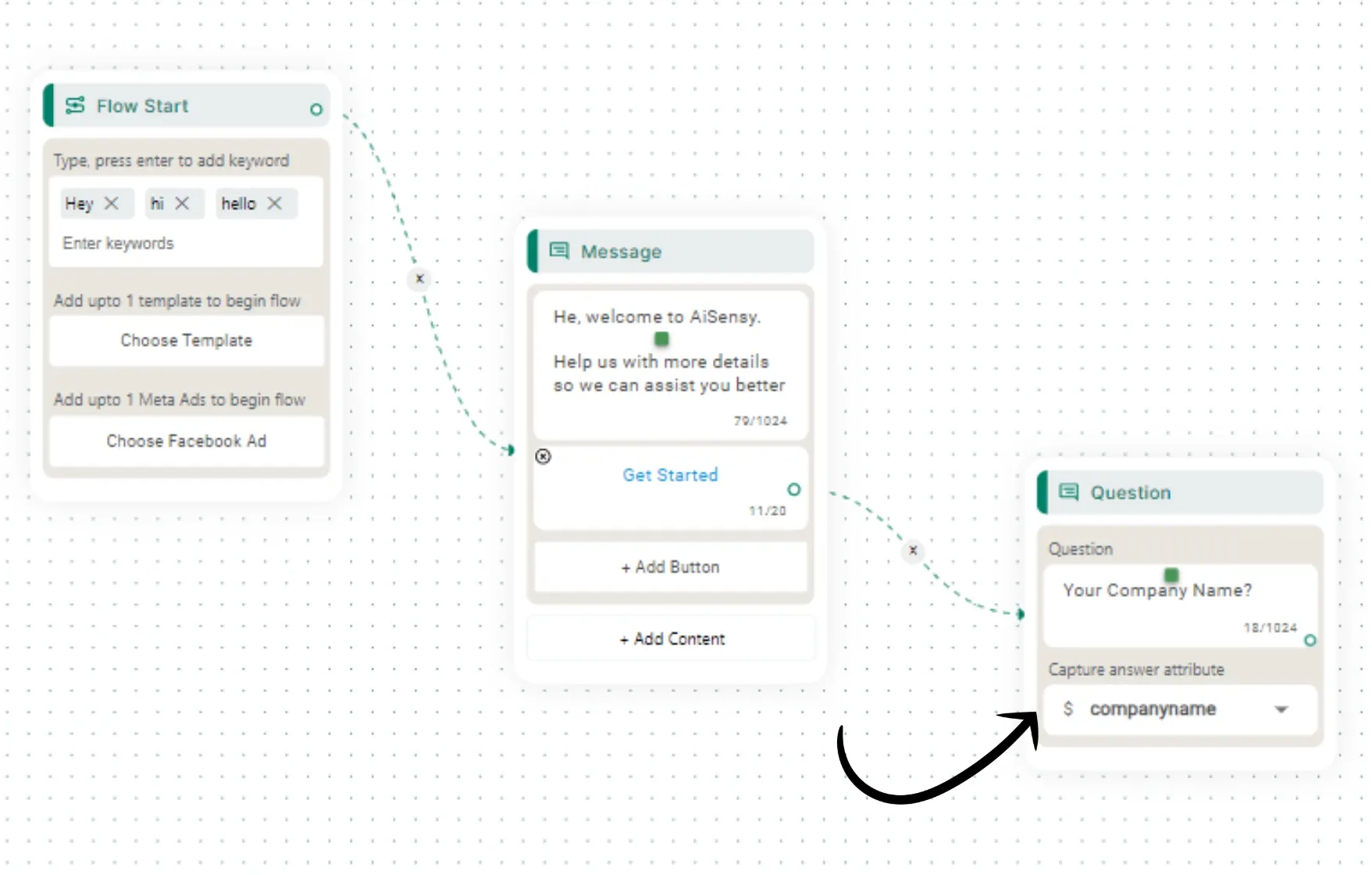
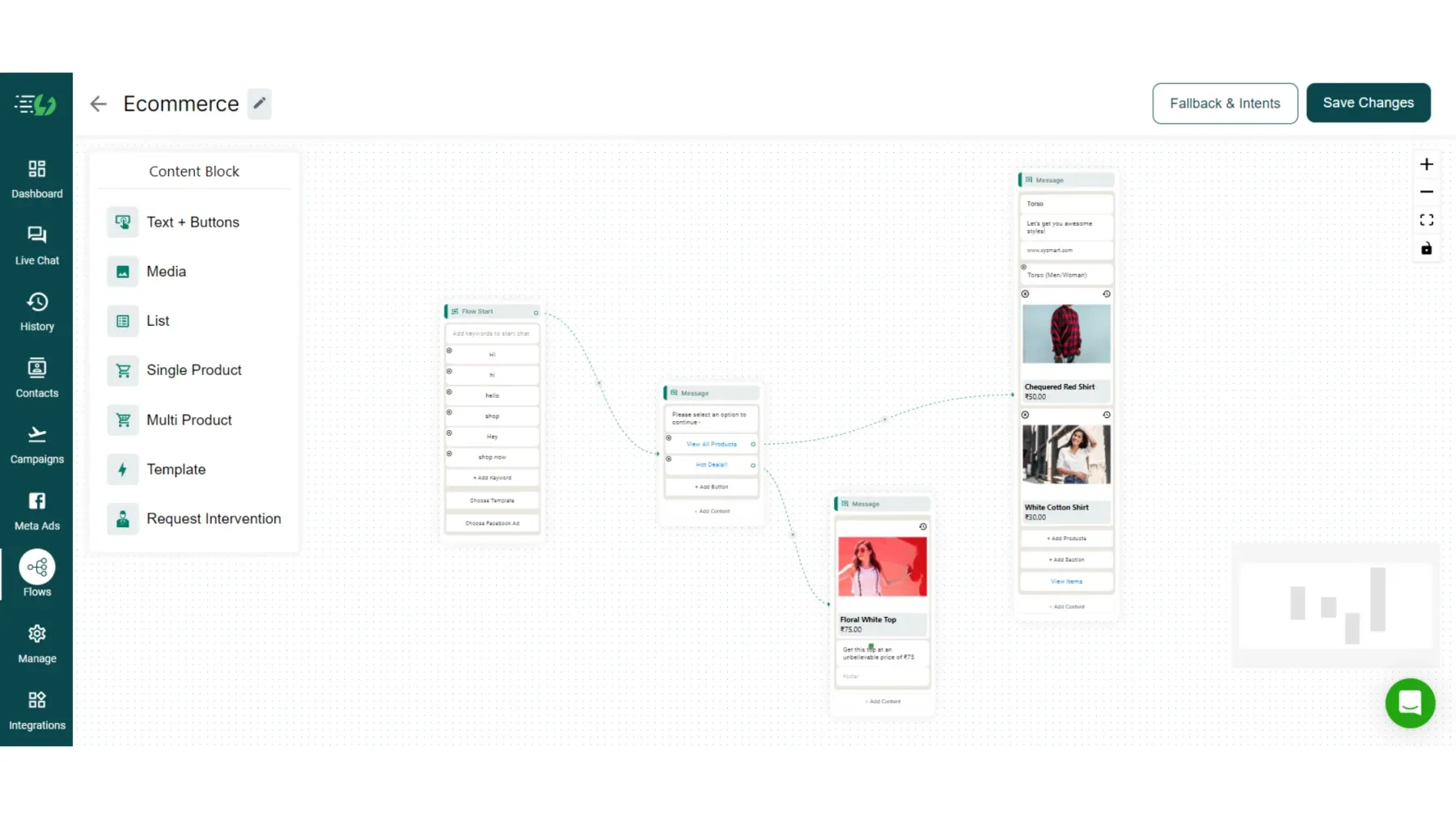
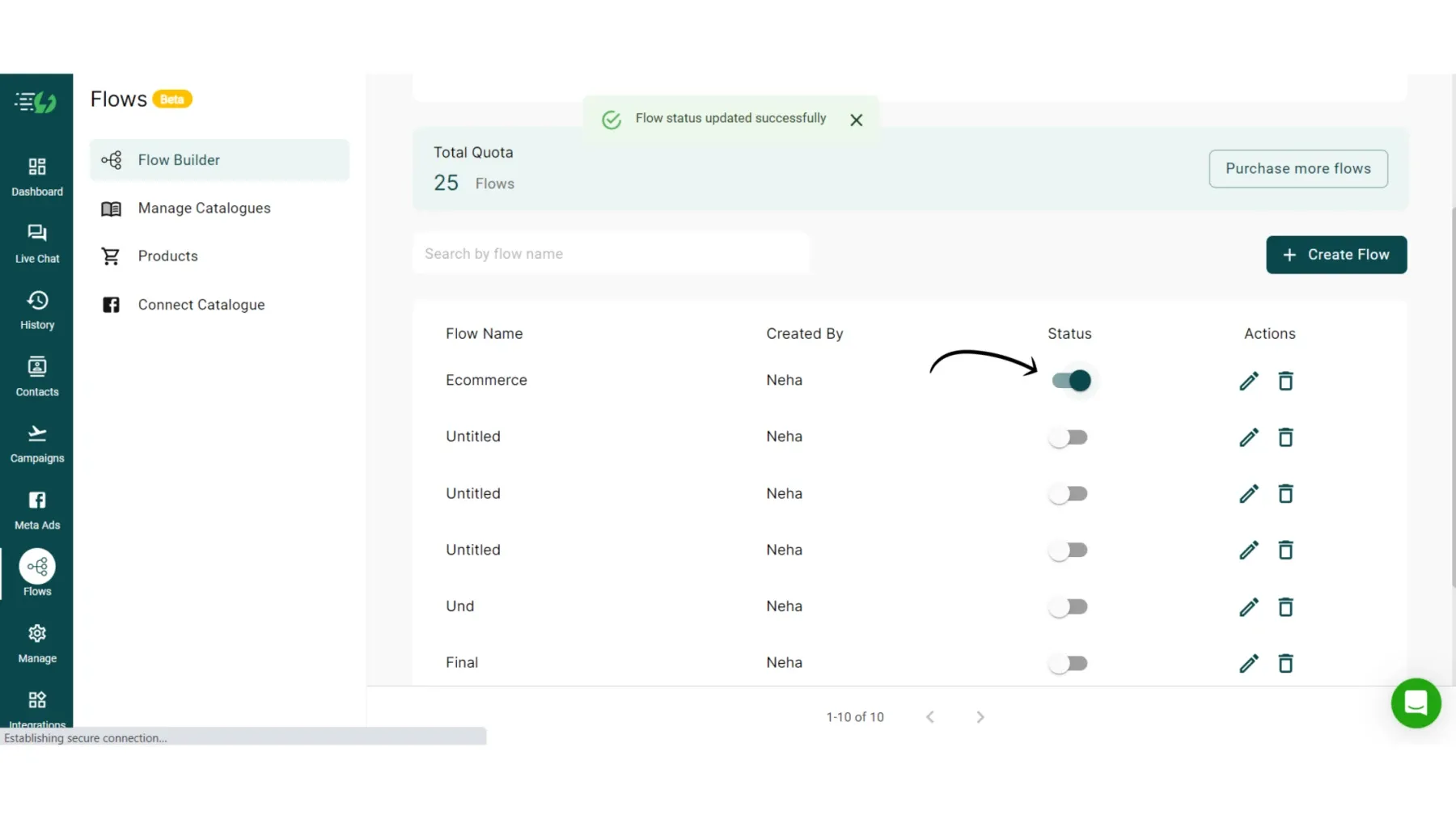
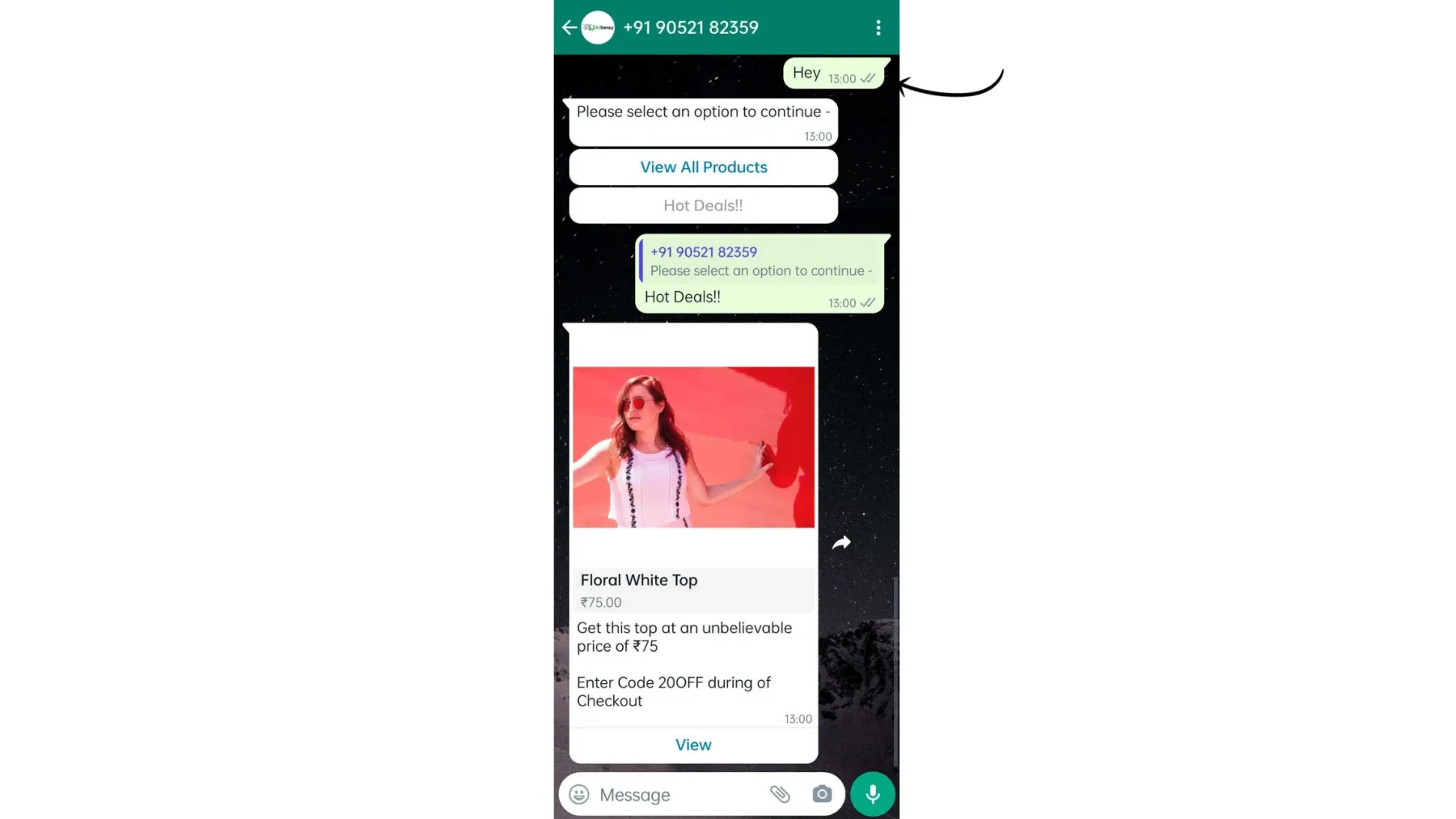
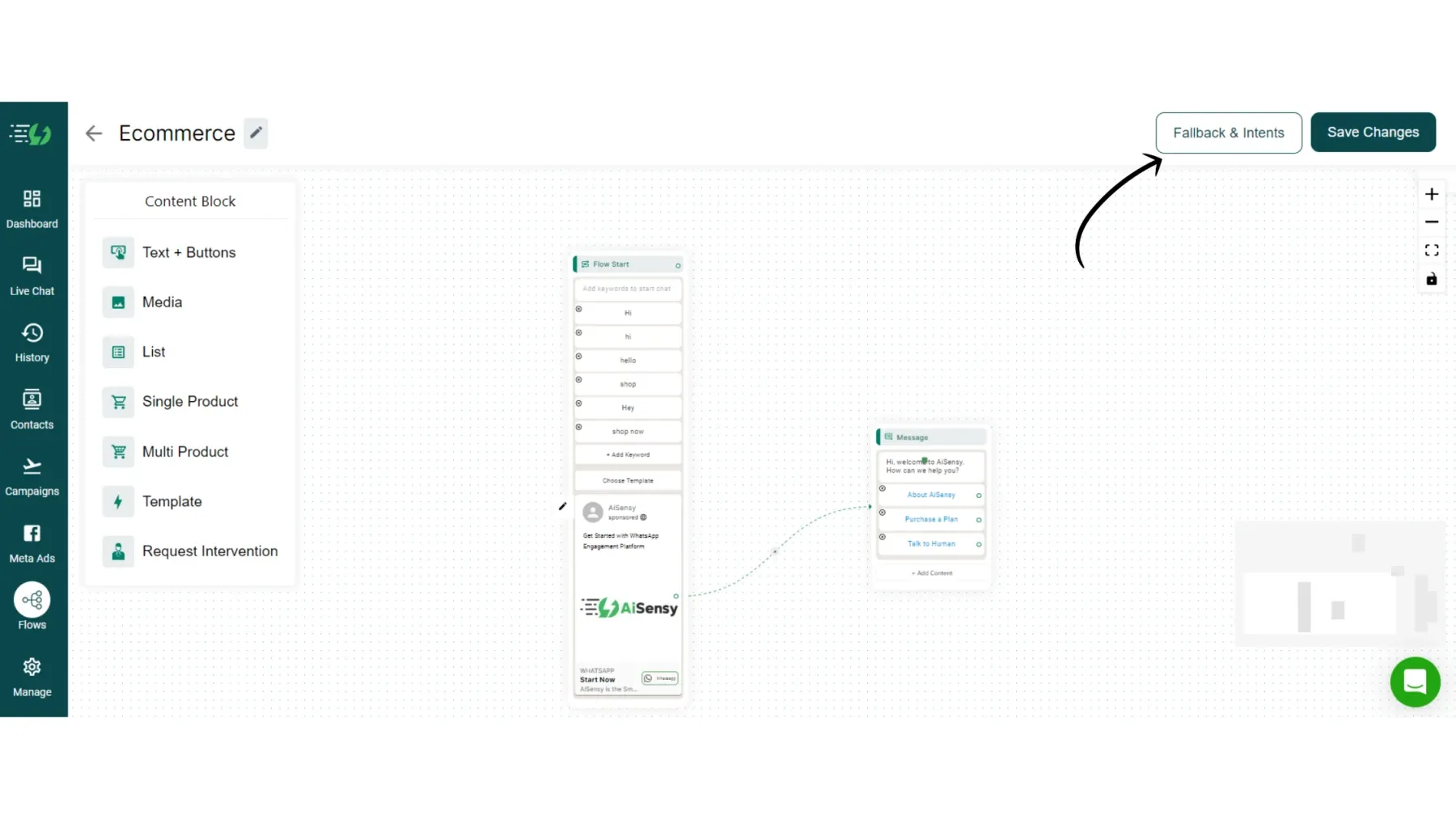
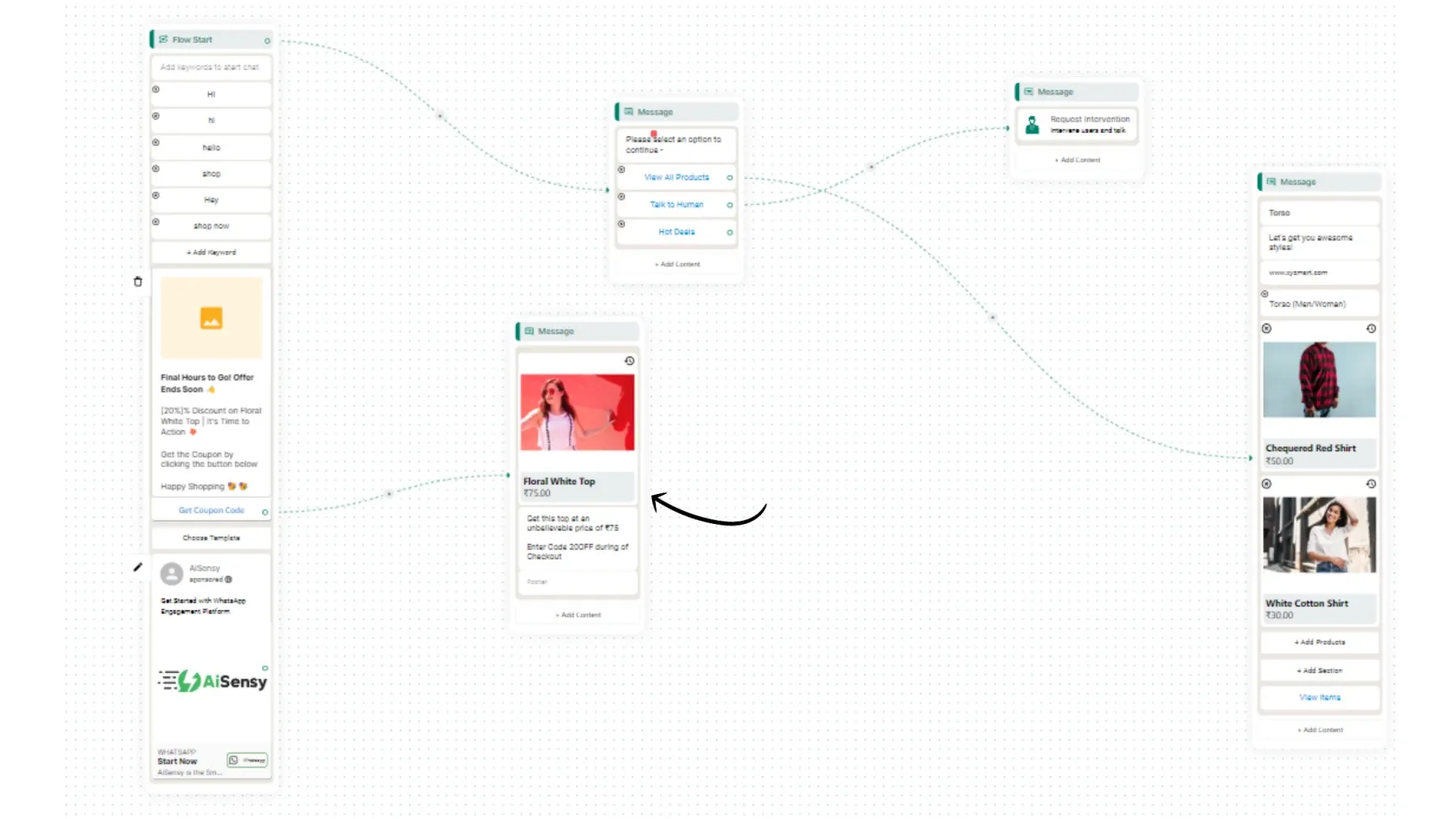
The AiSensy Chatbot Flow builder now allows you to create Static chatbots hassle-free with its Drag & Drop flow builder.
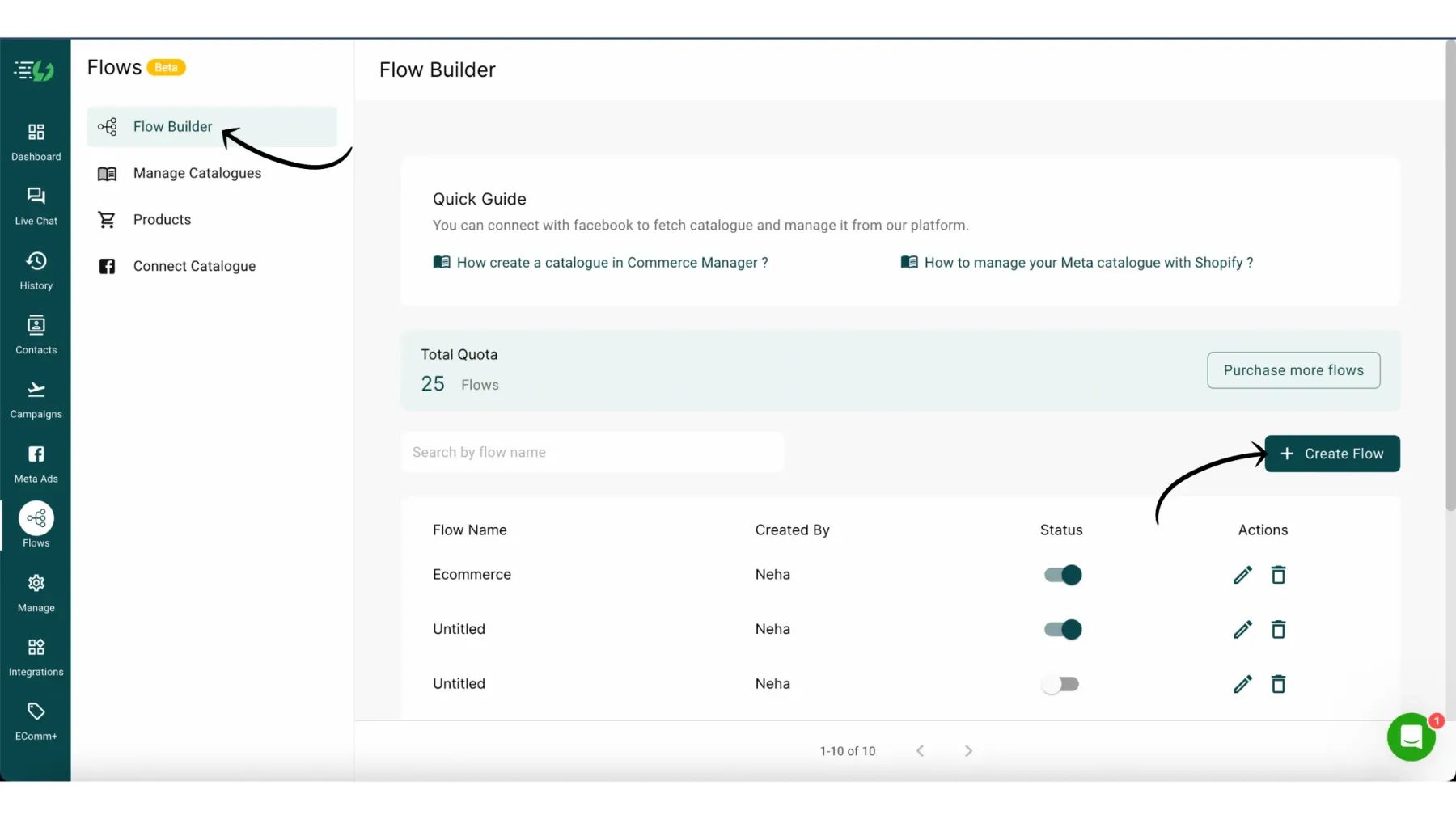
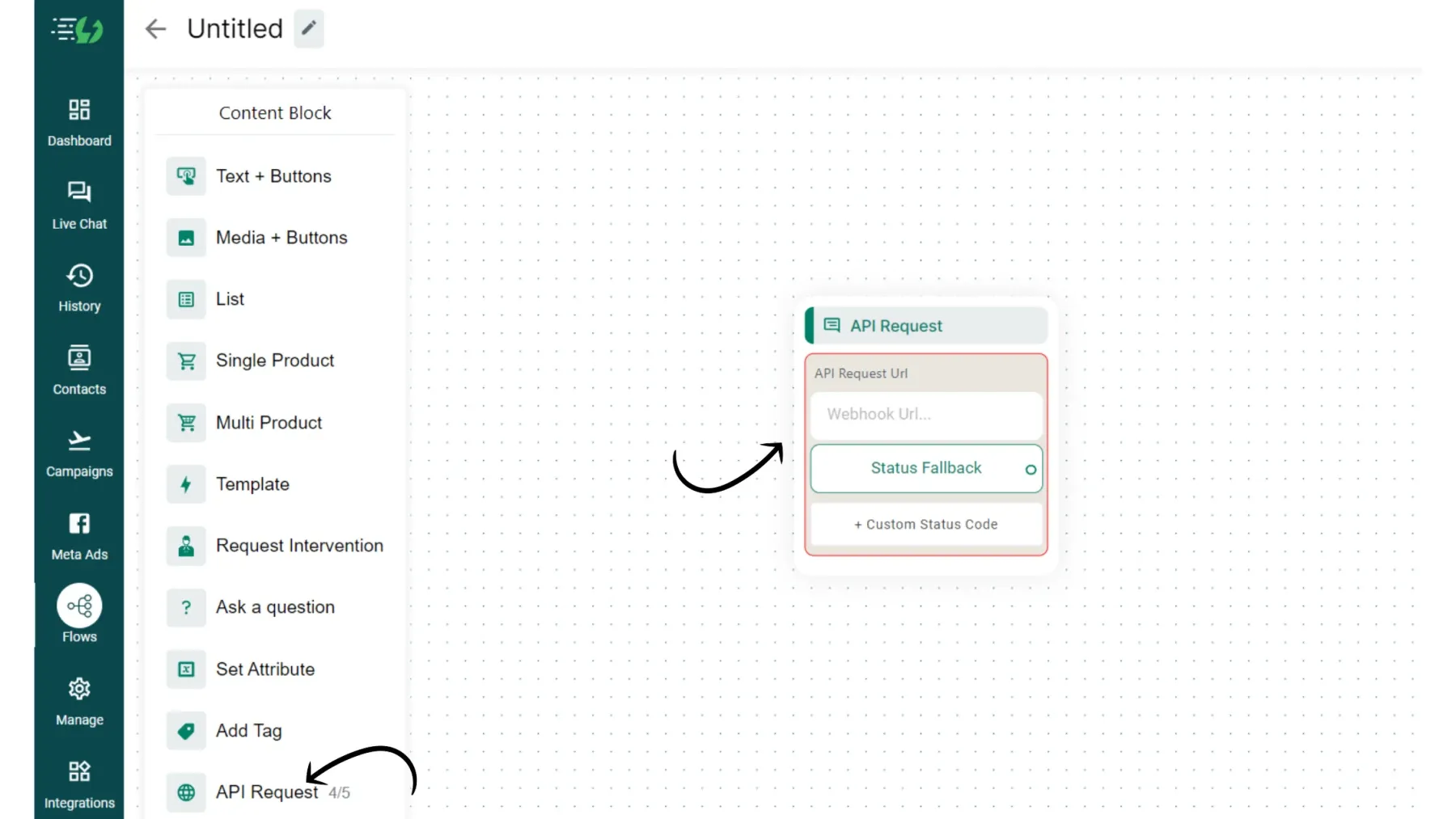
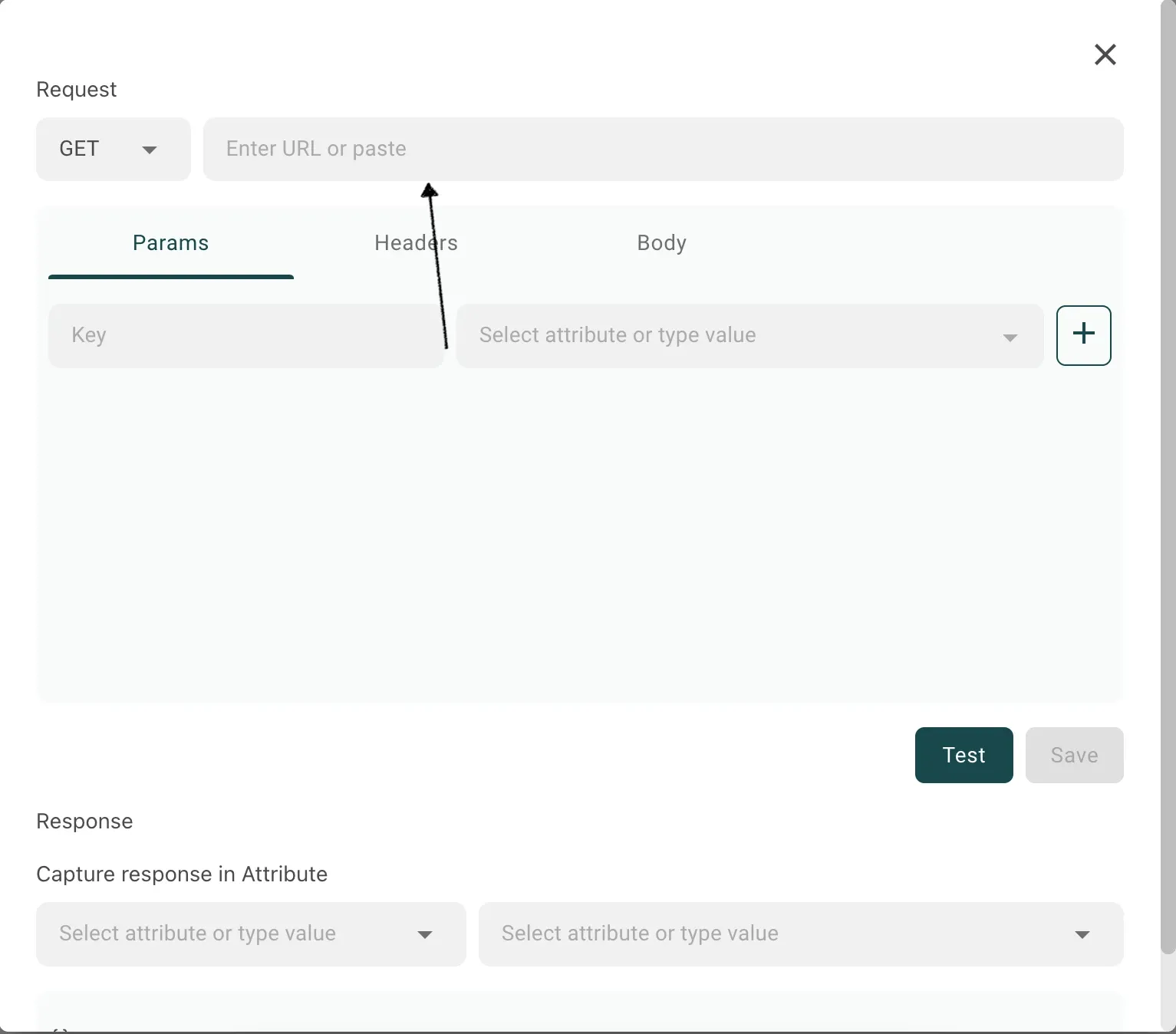
This tutorial will tell you how to create a Drag and Drop Chatbot using AiSensy's Flow Builder.
The AiSensy Chatbot Flow builder now allows you to create Static chatbots hassle-free with its Drag & Drop flow builder.
This tutorial will tell you how to create a Drag and Drop Chatbot using AiSensy's Flow Builder.